
HTML輸入元素input少見屬性pattern介紹,設計網頁時可以試試
2025-03-06 13:50:00
本文將深入探討HTML input元素的pattern屬性,這個在設計網頁時常被忽視但卻極為實用的特性。透過pattern屬性,我們可以在不依賴JavaScript的情況下,直接在HTML層面實現複雜的輸入驗證邏輯。

數位身份的隱形印記:深入解析Canvas指紋追蹤技術
2025-03-05 15:30:00
Canvas指紋技術利用硬件和軟件渲染差異生成獨特的用戶標識,具有高度的隱蔽性和持久性。這種技術不需要在用戶設備上存儲任何數據,不受Cookie清除的影響,能夠實現跨網站的用戶追蹤。從技術角度看,這是一項創新;從隱私角度看,這是一項挑戰。 Canvas指紋技術,這種數位身份的隱形印記,既是當代網路技術的一個縮影,也是我們如何平衡創新與價值觀的一個試金石。通過深入理解這項技術,我們不僅可以更好地保護自己的隱私,也能為一個更加透明、尊重和平衡的數位未來做出貢獻。 1. 引言:隱藏在網路世界的數位指紋 在現代網路世界中,我們每一次點擊、每一次瀏覽都可能留下痕跡。這些痕跡不僅僅是我們主動提供的個人訊息,還包括那些被動生成的、獨特的數位指紋。這些數位指紋猶如我們在物理世界中留下的真實指紋一樣,能夠獨特地標識每個網路用戶。 Canvas指紋技術作為這些數位指紋中最強大、最難以規避的一種,正被越來越多的網站和服務採用。與傳統的Cookie追蹤不同,Canvas指紋不需要在用戶設備上存儲任何訊息,不會被清除Cookie的操作所影響,甚至在隱私瀏覽模式下依然有效。這使得它成為廣告商、數據分析公司和安全服務提供商眼中的「完美追蹤工具」。 本文將深入解析Canvas指紋追蹤技術的工作原理、實現方式、應用場景及其在隱私保護中的倫理問題。我們將以PNG圖片數據格式為切入點,展示Canvas指紋技術的技術細節,並提供實用的防護措施,幫助讀者在享受網路便利的同時,更好地保護自己的隱私。 無論您是網路安全專業人士,還是關注個人隱私的普通用戶,這篇文章都將幫助您深入了解這項隱形的追蹤技術,以及如何在日益透明的網路世界中維護自己的數位隱私。

CSS 媒體查詢(Media Queries)介紹
2025-03-05 15:00:00
CSS 媒體查詢是一種強大的網頁開發技術,允許我們根據不同的設備特性(如螢幕寬度、高度、方向或解析度等)來應用不同的樣式規則。它是響應式網頁設計的基礎,讓網站能夠在各種裝置上呈現最佳的使用體驗。

強大的CSS變數功能!為新式網頁設計創建可維護、可擴展的樣式!
2025-03-04 00:30:00
在現代網頁設計的世界中,CSS變數(也稱為自訂屬性)已成為前端開發者不可或缺的強大工具。本文將深入探討如何利用CSS變數為您的專案創建更加靈活、可維護的樣式系統。

設計使用者網頁介面的最佳實踐,如何有效提升UI設計!
2025-03-02 15:30:00
前言:為何UI設計如此重要 在當今數位時代,優質的網頁設計已不再是錦上添花,而是企業與用戶建立連結的必要橋樑。一個精心設計的UI(使用者介面)能夠顯著提升用戶體驗,增加網站停留時間,並最終轉化為更高的業務價值。 根據研究,用戶在進入網頁的首50毫秒內就會形成對網站的第一印象。這意味著,無論您的內容多麼優質,如果UI設計不能立即吸引用戶,您可能已經失去了這位潛在客戶。 本文將深入探討網頁設計中提升UI設計品質的關鍵實踐方法,特別著重於提高對比度和建立一致性字體等核心元素,幫助您打造既美觀又實用的網頁介面。

列項符號也可以增加動畫效果!CSS ::marker 選擇器使用教學!
2025-03-01 21:30:00
在現代網頁設計中,細節決定成敗。當我們談論使用者體驗時,連最小的元素都值得關注,包括列表的項目符號(也就是 marker)。 過去,許多網頁設計師往往忽略了列表符號的潛力,但隨著 CSS ::marker 選擇器的普及,我們現在可以輕鬆地為這些小元素增添色彩和動態效果,提升整體網頁設計的質感與互動性。 本文將深入探討如何利用 ::marker 選擇器來增強您的網頁設計,並提供實用的代碼示例與技巧。

自適應網頁設計使用夾鉗參數讓網站更美觀clamp()使用介紹!
2025-03-01 21:00:00
在現代網頁設計的世界中,創建能在各種設備上呈現最佳體驗的網站至關重要。無論是手機、平板還是桌面電腦,您的網站都應保持美觀且功能完整。CSS 的 clamp() 函數為實現這一目標提供了革命性的解決方案。 傳統的響應式網頁設計往往依賴於媒體查詢(Media Queries)來在不同螢幕尺寸下調整元素大小。而 clamp() 函數則提供了更優雅、更流暢的方法,讓元素大小隨著視窗變化自動調整,同時保持在可接受的範圍內。 本文將詳細介紹 clamp() 函數如何改變網頁設計的遊戲規則,並提供實用範例助您在項目中充分利用這一強大工具。

網頁設計中推薦使用CSS Anchor定位元素!可以更靈活配置版面!
2025-03-01 00:10:00
CSS Anchor API是一套全新的CSS規範,允許網頁設計師將元素精確地相對於其他元素進行定位,無需依賴絕對定位、JavaScript計算或其他複雜技術。這項創新技術為彈出框、提示工具、下拉選單等交互元素提供了優雅而簡潔的實現方式。

利用scroll-margin設計網頁可以有效提升客戶體驗
2025-02-28 19:00:00
在現代網頁設計中,細節決定成敗。本文深入探討如何運用scroll-margin屬性,打造流暢的滾動體驗,大幅提升您的客戶體驗。

提升用戶體驗小技巧,試著在網頁設計專案中使用field-sizing!一行即可!
2025-02-28 17:30:00
在現代網頁設計的世界中,使用者體驗已成為決定網站成敗的關鍵因素。隨著行動裝置的普及,響應式設計變得更加重要,而在眾多的CSS屬性中,有一個正在崛起的實驗性特性:field-sizing。這個小小的CSS屬性可能就是提升你網頁設計專案用戶體驗的秘密武器!本文將深入探討field-sizing如何以一行代碼改變你的表單設計,進而提升整體網站體驗。

interpolate-size讓我的網頁動畫原始碼更精簡!
2025-02-27 21:40:00
在現代網頁設計中,動畫效果不僅能提升使用者體驗,還能為網站增添視覺吸引力。然而,許多開發者在實現高品質網頁動畫時經常面臨程式碼冗長、效能不佳等問題。CSS的interpolate-size屬性值正是解決這些困擾的關鍵技術,它讓我們能夠以更精簡的方式實現流暢的動畫效果,特別是在處理高度自動調整(height: auto)的元素時。

網頁設計新技巧CSS font-size-adjust更靈活調整文字!
2025-02-27 21:10:00
前言:文字排版的困境在網頁設計的世界中,文字排版一直是最基本也最重要的環節之一。然而,不同字體在相同大小下的視覺效果卻可能有天壤之別。特別是當我們的網站需要支援多種語言,或者使用不同字體來呈現不同內容時,這種差異會變得更加明顯。

網頁設計新技術Transitions API即將來臨,網頁UX就靠她了!
2025-02-26 15:50:00
在數位時代快速演進的今日,網頁設計技術不斷推陳出新,而最受矚目的莫過於即將全面支援的 View Transitions API。這項革命性技術將徹底改變使用者與網站互動的體驗,為網頁設計師提供前所未有的動畫過渡效果工具,讓網頁不再只是靜態的資訊展示平台,而是充滿生命力的互動介面。

網頁設計的革命:當上帝視角UX成為未來趨勢
2025-02-26 15:40:00
在現代網頁設計領域中,我們正面臨一個關鍵的轉折點。隨著人工智能智能體的數量激增,傳統的對話式介面已不足以支持這種複雜性。這種情況促使我們思考:網頁設計的未來是否將從一對一聊天式互動轉向更為宏觀的「上帝視角」?本文將探討這種轉變如何重塑我們的網頁設計觀念,以及為何即時戰略遊戲的設計原則可能成為下一代智能體使用者介面(AUI)的藍圖。

3D網頁設計CSS必學重點:preserve-3d與flat!
2025-02-25 20:50:00
在現代網頁設計的世界中,3D效果已經從「酷炫的額外功能」進化為「必備的設計元素」。無論是產品展示、互動介面還是沉浸式體驗,熟練掌握CSS 3D技術已成為每位前端工程師和網頁設計師的必備技能。而在這眾多的3D相關屬性中,transform-style的兩個值:preserve-3d與flat,扮演著舉足輕重的角色。

前端網頁設計動畫套件anime easing介紹與範例
2025-02-10 00:00:00
網頁設計時常會遇到動畫展示的工程,一般CSS可以做到基礎動畫,但是如果需要多種動畫模式,或是連續型動畫,大部份網頁設計師還是會使用JAVASCRIPT套件。

網頁設計的關鍵原則米勒定律,由心理學解釋人類注意力所衍生的設計要點。
2025-02-02 17:00:00
引言:當心理學遇上網頁設計 在數位時代的洪流中,一個優秀的網頁設計不僅僅是視覺上的美觀,更是對人類認知機制的深刻理解與應用。米勒定律作為認知心理學的經典原理,已成為現代網頁設計師必備的知識基礎,它揭示了人類短期記憶和注意力的根本限制,為如何設計直覺且易用的介面提供了科學依據。 當我們瀏覽網頁時,大腦正在不斷處理、篩選和組織信息。如果一個網頁呈現了過多選項或信息,用戶很快就會感到迷失和疲憊。這正是網頁設計需要遵循米勒定律的原因——理解並尊重人類認知的極限,創造既豐富又不令人困惑的用戶體驗。 本文將深入探討米勒定律的核心概念,以及它如何從心理學理論轉化為網頁設計的實際指導原則。我們將分析成功案例,揭示常見錯誤,並提供實用的設計技巧,幫助您在網頁設計中有效運用這一重要原則,創造出既符合人類認知特性,又能有效達成業務目標的優質網站。

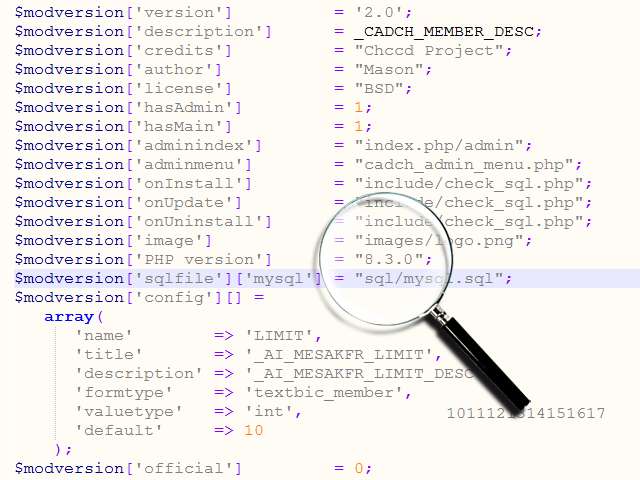
業界最新CADCH動態網頁程式全面支援PHP 8.4.3版本
2025-01-21 14:00:00
動態網頁是由伺服器運算後產生的網頁畫面,我們使用Smarty 4引擎結合PHP 8.4.3系統運作。

NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
2024-10-31 14:00:00
作為工程師,我們常常聽到CPU、GPU、NPU和TPU這些縮寫,但您是否真正了解它們的區別和特點呢?隨著人工智能技術的快速發展,這些專用處理器在各行各業都扮演著日益重要的角色。

Adobe Firefly推出革命性影片生成功能 網頁設計迎來新紀元
2024-10-15 00:00:00
在這個數位創意日新月異的時代,Adobe再次展現其創新實力,推出了令人驚豔的Firefly影片生成功能。這項突破性的技術不僅將改變影片製作的遊戲規則,更可能為網頁設計帶來翻天覆地的變革。

環保公司網頁設計案例:樺欣環保工程有限公司官網建置
2024-09-19 18:00:00
在當今數位時代,一個優秀的網站對於企業的成功至關重要。本文將深入探討樺欣環保工程有限公司官網的網頁設計過程,展示如何通過精心的網頁設計來突顯環保企業的核心價值和專業服務。

選擇網頁設計公司依據地圖評價準確嗎?
2024-09-15 12:00:00
在現今數位時代,擁有一個優質的網站對於企業來說至關重要。無論是想要提升品牌形象、增加銷售機會,還是擴大客戶群,一個專業且吸引人的網站都是不可或缺的工具。因此,選擇一家合適的網頁設計公司變得尤為重要。然而,在眾多網頁設計公司中,如何找到最適合自己需求的那一家呢?許多人會選擇參考地圖上的評價,但這種方法真的準確嗎?

網頁設計中推薦使用Anchor定位元素的新方法!
2024-08-28 23:40:00
本文將深入探討網頁設計中Anchor定位元素的創新應用方法,從傳統用途到最新技術,全面剖析如何在現代網頁設計中充分發揮Anchor的潛力,打造更具互動性與人性化的網站體驗。

揭秘桃園頂級不動產網站:CADCH網頁設計公司如何為詠勝不動產打造數位王國
2024-07-30 12:00:00
親愛的讀者,歡迎來到CADCH網頁設計公司的幕後故事分享。作為桃園地區首屈一指的網頁設計公司,我們今天要為大家揭開一個令人興奮的項目:為詠勝不動產量身打造的全新網站。這個專案不僅展現了我們在不動產網站設計領域的專業實力,更體現了我們對卓越的不懈追求。讓我們一同探索這個數位王國的誕生過程吧!

佶逸國際生技顧問有限公司多國語言網頁設計案
2024-07-11 17:00:00
佶逸國際生技顧問有限公司的團隊具有多次美國食品藥物管理局(U.S. FDA) 及TFDA Inspection的經驗,更具有豐富的腫瘤科及血液科、泌尿腫瘤以及一般內外科、婦兒等多科臨床試驗實務執行經驗、醫材試驗其中更以台灣大學附設醫院、台北醫學大學附設醫院、臺北榮民總醫院等多家臨床試驗機構合作。

甚麼是ARM伺服器?
2024-06-22 00:00:00
ARM伺服器是使用ARM (Advanced RISC Machine) 架構處理器的伺服器。以下是ARM伺服器的一些主要特點:

網頁程式設計:從對外網站到企業雲端系統。
2024-06-15 18:50:00
在數位時代,網頁程式設計已成為企業和組織不可或缺的技能。無論是建立引人注目的對外網站,還是開發功能強大的企業雲端系統,網頁程式設計都扮演著關鍵角色。本文將深入探討網頁程式設計的多元應用,從吸引客戶的公開網站到提升效率的內部系統,我們將一一剖析其中的奧秘。

城市綠建材手機版網站與電腦版網頁提案
2024-05-22 10:00:00
城市綠材股份有限公司屬於建材批發業,主要以綠建材為主,提供建材行與經銷商高性能環保產品。由文網股份有限公司UX設計師完成全後台響應式入口型網站,針對主要使用者可能常時間採用手機瀏覽,我們將Nav作了程式判斷,當手機上滑時除了主選單變成絕對定位外,還針對手機縮小間距。

特殊拖車打造 - 剛業有限公司回應式網頁設計
2024-05-04 14:00:00
剛業有限公司為台灣專利氣壓式升降拖車研發公司,主要從事特殊拖車打造,產品合法領牌及兼供曳引變更與客製化特殊車體打造。剛業以成為亞洲區車體製造領域中的知名品牌為願景!主要商品與服務項目為客製化平板式拖車、客製化框式拖車、客製化重型拖車、客製化露營拖車、各式拖車架、辦理兼供曳引業務。

明永大揚聯合法律事務所網頁設計案
2024-03-22 15:10:00
明永大揚聯合法律事務所,是基於前檢察總長陳聰明【明永聯合法律事務所】秉持的以豐富司法實務經驗,提供更優質、專業及全方位之法律服務理念;聯合在地的平鎮人主持律師范振中(前桃園地檢署主任檢察官)、大溪人主持律師黃俊華(前桃園地方法院庭長),聯合成立【明永大揚聯合法律事務所】,並藉由主持律師已15年之司法實務辦案經驗,所得知司法運作實務,為當事人獲致最佳程序及實體上法律權益,真切的提供鄉親專業、質感、可信賴的法律服務,民眾會有耳目一新的正派律師服務體驗。
CONTACT INFORMATION