

網頁中所呈現的公司簡介盡可能濃縮在一頁,大部份公司簡介約500字與1張插圖,更簡化的作法是直接在首頁提供一個簡介區塊,文字縮減到200字以內。
但是如果企業針對公司內容要求很重視,可以將公司網頁設計成許多分項,如:組織架構、歷史沿革、經營理念3大項,或是更細緻再分:企業社會責任CSR、大事紀、創辦人介紹、股東介紹...等。企業CIS資料
有些企業已經有整套的CIS設計,如LOGO、配色規定、信封、信紙、制服、招牌...等。這些設計檔需要提供給網頁設計師,最好能提供相量AI檔,才能避免失真。
如果公司剛成立,沒有設計CI,至少需要提供LOGO與配色規定;當然如果全部都沒有,就需要先跟CADCH聯絡,討論第一步驟的CIS設計,這部份因為溝通時間會很長,是重點工作,身為業主的您不可忽視!服務介紹
如果公司的工作內容以服務為主,如會計事務所、專利商標服務、設計相關行業...等。一定需要針對服務內容作詳細的網頁設計,因為這些就是消費者花費的項目。
不同的行業在服務內容的規劃有所不同,我將所有行業混合列出項目給您參考:專利文件、證書、保險證明、成功案例介紹、客戶證言、服務進行中的照片與介紹、業務工具器材、其他與同業勝出的武器。
但是如果不是以服務為主的行業,可以簡單濃縮在一頁,或是直到將內容整併入公司簡介中。產品資料
銷售性質的企業需要將產品列為規劃的重點,不管是製造業或是零售業都需要將您的產品(成品)製作成清楚的網頁。
需要準備產品照片、規格(同屬性要求規格一定要統一)、文字介紹、售價(線上銷售才需要提供)、說明書(讓網頁設計師判斷該怎麼規劃介紹)。聯絡資料
基本的地止電話是一定要的,如果有分店或是多個聯絡窗口,需要想清楚,單一地址跟多地址的後台是不相同的,包含未來可能的擴充都決定好,提供給設計師或PM。以上資料準備好後,將進行與網頁設計師溝通的步驟。
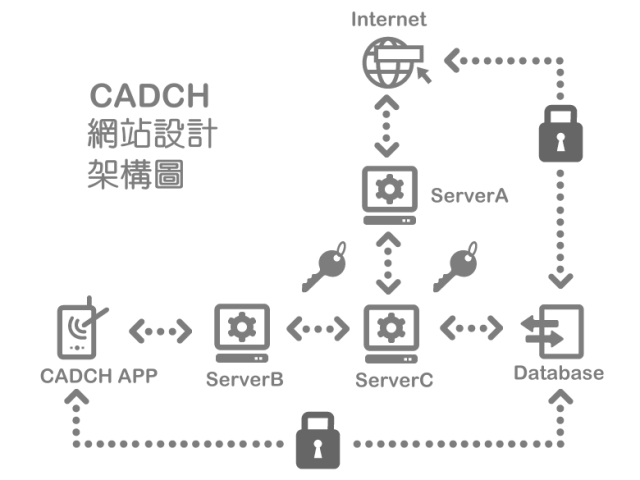
您需要準備以下資料後進行溝通。網站架構
規劃企業的網站樹狀架構。網站風格
找出您看過喜歡的網站,說明您喜歡該網站的地方。決定是否要使用FLASH動畫
使用FLASH動畫雖然能提高網站的可看性,但是大部份新的平板電腦跟手機將無法看到FLASH動畫。
如果希望使用動畫,又要支援新式的系統,需要以HTML5或HTML5視訊替代,成本會增加許多。那些項目要有後台更新的功能
需要決定架構中那些項目您需要自行管理更新,製作後台初期成本較高,但是後續管理內容不用經過網頁設計公司,長期估算成本反而較划算。以上內容著作權為文網股份有限公司所有。


民間普遍的說法,認為天官大帝為堯,地官大帝為舜,水官大帝為禹三位賢君。
另外衍生節制介紹如三元節,為三官大帝誕辰,此時民間各地會舉辦慶典法事,上元節為天官生日,舉行祈福法事;中元節為地官生日,普渡孤魂;下元節為水官生日,為人消災解厄。
此外,有奉祀玉皇上帝的廟宇,一定也都會奉祀三官大帝,同時三官大帝也是許多寺廟的陪祀神。
介紹內容可以結合FACEBOOK行銷,透過網友推薦,可以讓更多人瞭解宗教文化的典故。舉例慶典活動行事表農曆正月初九日,舉行安光明燈、安太歲、安文昌燈祈福登疏法會。農曆正月十五日元宵節,求壽龜與三獻祈福法會。農曆正月十八日起斗日,祈求全家平安賜福法會。農曆二月起,每月初十為祈安禮斗日賜福法會。農曆三月十二日、十三日天上聖母聖誕北港進香。農曆三月十九日,天上聖母千秋聖誕祭典神豬神羊公比賽暨梨園演唱。農曆四月廿六日,五穀爺聖誕梨園演唱。農曆七月初十日,下午一點三十分辦理普施孤魂消災解厄祈福法會。農曆八月十一、十二日,三官大帝聯誼進香。農曆八月十五日中秋佳節,梨園演唱。農曆十二月十日,圓斗日。下午一點三十分辦理普施孤魂消災解厄祈福法會。農曆十二月十五日,舉行謝光明燈、謝太歲、謝文昌燈法會。農曆正月十六日起,輪值年里內信眾喜捐緣金。

我撰寫從2.5.5中文版升級到2.5.6中文版步驟教學於本文,希望可以讓網頁設計師對程式更新有初步的幫助。


針對中平商圈、桃園航空城範圍內的服務領域企業享有優惠,詳情請洽專案經理羅小姐。
電話:03-4681000











當box-shadow的目標物放置於有設定CSS標籤border-collapse會無法正確顯示。
目前希望克服此問題能透過撰寫PIE.htc檔或是使用JavaScript產生外陰影,或是下面所述方法。
在FireFox與Google Chrome則無此問題。 使用IE9查看得到下方畫面 無法正常顯示box-shadow
正常的box-shadow
在目標物再設定一次border-collapse:separate;得到解決。




chmod可以指派檔案權限值,常見的777代表最低權限,任何人接可讀取執行與修改刪除,另外常見的數據444則是唯讀。

會有漏顯示或是顯示空商品狀態,打開除錯發現是資料庫出錯,
原因是該商品的商品編號中打入【 ' 】符號,商品編號請勿打【 ' 】符號,會造成資料庫不正確結束。
修正方式在新增商品時,加入特殊符號檢查,並在POST後作置換動作再存入資料庫。

如果是像Facebook上的flash game 就需要有固定IP的專屬主機,這個主機可以自己架設,也可以用租的,租金約每月NT4000~無上限。

stop();
import caurina.transitions.*;
Tweener.addTween(CHCCD,{scaleX:0.2, scaleY:0.2,time:6, transition:"easeOutElastic"}); 新增一個影片片段命名為CHCCD 輸出swf即可看到結果。 動作說明:
stop();//停止影格
import caurina.transitions.*;//引入所有AS專案
Tweener.addTween(對象,{scaleX:比例, scaleY:比例,time:秒數, transition:"動作類型"}); //基本用法


克服方法請詳全文。


本系統使用許多jQuery UI與CSS3語法,可以說是電子商務軟體中的佼佼者,安裝也非常簡單,只要將資料庫帳號與密碼及主機基本參數設定好即可運作。


網頁設計涵蓋了許多不同的技術,希望透過設計文章讓大家了解網頁設計相關知識。
什麼是網頁設計?
什麼是網頁設計?
在這個數位時代,網頁設計已經成為企業與個人展現自我的重要管道。不論是精美的企業形象網站,還是吸引人的個人部落格,優秀的網頁設計都能為使用者帶來難忘的瀏覽體驗。
解密網頁設計的魅力
現代的網頁設計不僅關注視覺美感,更重視用戶體驗。想像你走進一間精心佈置的商店,每個商品都擺放得恰到好處,讓你能輕鬆找到想要的東西 — 這就是優質網頁設計帶給用戶的感受。
網頁設計的關鍵要素
一個成功的網頁設計通常包含以下幾個重要元素:
- 視覺層次分明:運用色彩、字體和空間營造出清晰的資訊架構
- 響應式設計:確保網站在各種設備上都能完美呈現
- 載入速度優化:讓使用者不必久等
- 直覺式導航:創造順暢的瀏覽體驗
為什麼專業網頁設計如此重要?
在競爭激烈的網路世界中,優秀的網頁設計能幫助你的網站在茫茫網海中脫穎而出。透過精心規劃的使用者介面和流暢的互動體驗,你的網站不只是一個數位空間,更是品牌價值的延伸。
趨勢與創新
現代網頁設計不斷演進,從極簡主義到沈浸式體驗,設計師們持續探索新的可能性。深色模式、微動畫、3D 元素等創新技術,都為網頁設計帶來更多表現機會。
打造成功的網頁設計
成功的網頁設計需要結合美學、技術和策略思維。它不僅要美觀,還要考慮:
- 使用者需求與行為
- 品牌識別與一致性
- 轉換率優化
- 搜尋引擎最佳化
結語:網頁設計的未來
隨著技術不斷進步,網頁設計的可能性也在不斷擴展。透過結合創意思維和使用者導向的設計原則,我們能夠創造出更吸引人、更有效的數位體驗。不論你是企業主還是個人創作者,投資優質的網頁設計都是邁向數位成功的重要一步。
想要在數位世界中建立獨特品牌印象或提升網站效能,專業的網頁設計將是你不可或缺的得力助手。讓我們一起探索網頁設計的無限可能,創造出更精彩的數位未來。
在這個數位時代,每天都有數以億計的人使用 Google 搜尋資訊。你是否好奇,為什麼有些網站總是能出現在搜尋結果的第一頁?這就是 SEO (Search Engine Optimization)的魔力所在。今天讓我們深入了解 SEO 的奧秘,看看它如何能幫助你的網站脫穎而出。
什麼是SEO?
什麼是SEO?新手必讀的搜尋引擎優化完整指南
SEO 是什麼?
SEO(Search Engine Optimization)就是搜尋引擎優化,簡單來說就是透過各種技術和策略,讓你的網站更容易被 Google 等搜尋引擎發現和理解。一個做好 SEO 的網站,就像是一本整理得井井有條的書,讓搜尋引擎能夠輕鬆找到並推薦給適合的讀者。
為什麼 SEO 這麼重要?
想像一下,你開了一家實體店面,但位於很隱密的小巷內。如果沒有適當的招牌和指示,顧客要如何找到你?SEO 就像是在網路世界中的店面招牌和路標,幫助有需求的人找到你的網站。良好的 SEO 策略不只能提升網站流量,還能:
- 增加品牌知名度
- 提高網站可信度
- 吸引精準目標客群
- 創造持續性的自然流量
- 降低行銷成本
SEO 的三大核心要素
要做好 SEO,必須掌握以下三個面向:
1. 技術面 SEO
- 網站載入速度優化
- 行動裝置支援
- 網站結構優化
- SSL 安全憑證設置
2. 內容面 SEO
- 關鍵字研究與應用
- 高質量內容創作
- 內部連結優化
- 標題和描述最佳化
3. 外部面 SEO
- 優質外部連結建立
- 社群媒體經營
- 品牌聲譽管理
- 在地化搜尋優化
SEO 新手常見迷思
很多人認為 SEO 就是堆砌關鍵字,這是個錯誤的觀念。現代的 SEO 更注重:
- 用戶體驗
- 內容價值
- 網站權威性
- 技術完整性
開始實施 SEO 的步驟
如果你想要開始優化你的網站 SEO,可以從這些基礎步驟著手:
- 進行關鍵字研究,了解目標受眾在搜尋什麼
- 檢查網站技術層面,確保基礎結構穩固
- 創作優質內容,解決使用者問題
- 建立內部連結,幫助搜尋引擎理解網站結構
- 持續監測和調整優化策略
SEO 不是一蹴可幾的工作,而是需要持續努力的過程。好的 SEO 策略就像是在經營一個花園,需要時間培育和維護,但只要持之以恆,就能收穫豐碩的成果。
現在你已經對 SEO 有了基礎的認識,準備好開始你的 SEO 優化之旅了嗎?記住,最重要的是從使用者需求出發,創造真正有價值的內容,這才是 SEO 成功的關鍵。
人們都希望自己的網站能在搜尋結果中佔有一席之地,而實施正確的 SEO 策略,就是達成這個目標的重要途徑。讓我們一起在這個數位時代,透過 SEO 的力量,讓優質內容能被更多人發現!