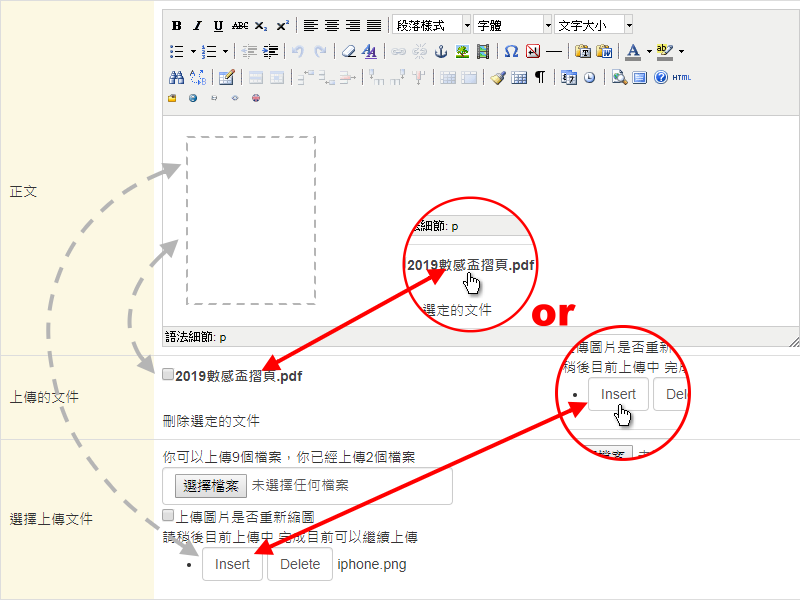
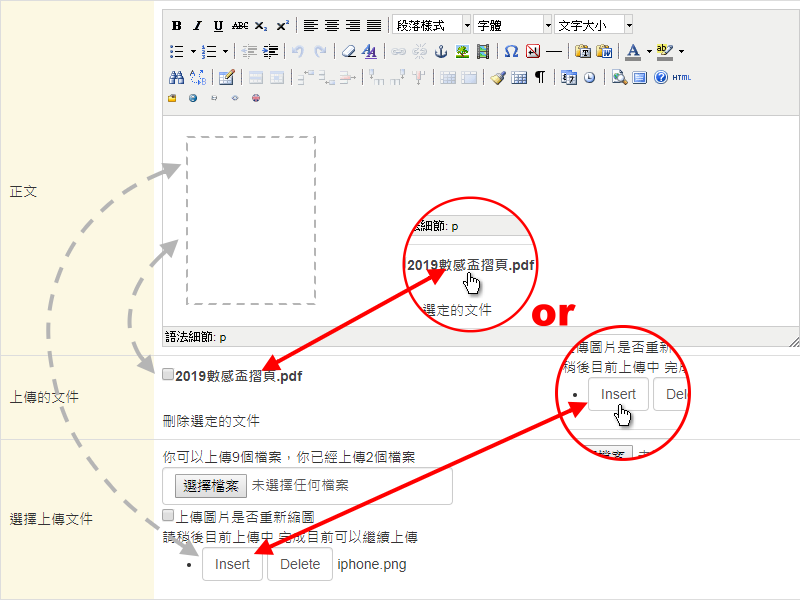
我們目前使用的【新聞文章模組】可以直接AJAX上傳檔案後,在所見即所得編輯器中貼圖,以下使用兩張圖進行教學。 【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
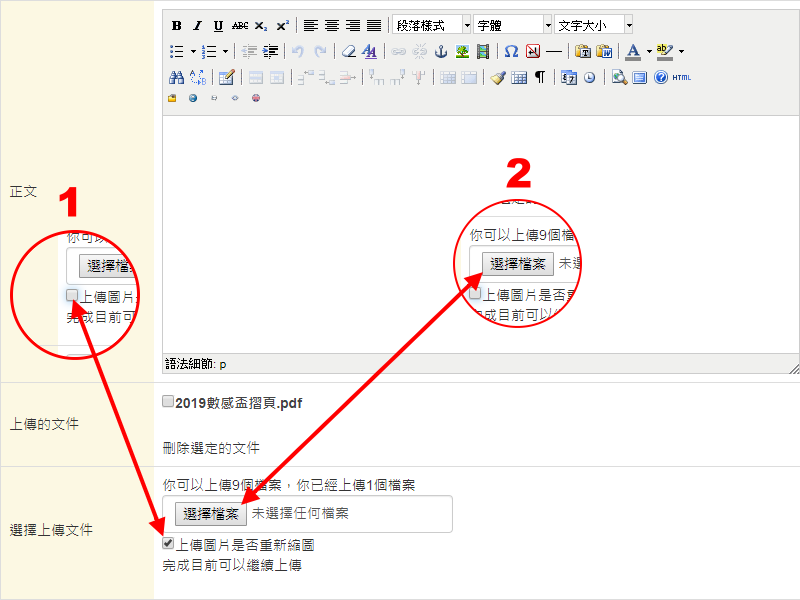
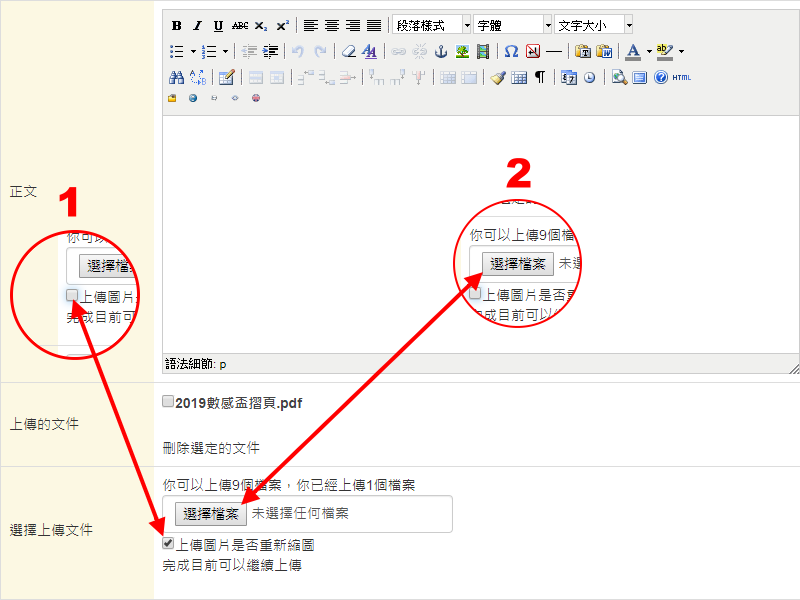
新聞文章模組內【所見即所得編輯器】中的網頁貼圖教學
【上傳圖片是否重新縮圖】如果有勾選,您上傳的圖片將被重新處理成我們規定的大小,為了讓網頁開啟速度加快,通常圖片會變的較小張。
如果您上傳的是A4比例的DM,或是想要依自己處理的圖片大小原圖呈現,我們建議【不要】勾選。
 【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。除了副檔名的區隔符號外,檔案名稱限制不可以有.點這個符號。

因為一般網頁設計都會盡量避免內嵌大型檔案,【選擇上傳文件】有檔案大小的限制,如果沒有特別開放限制的主機,目前大部份限制1MB以內。
CONTACT INFORMATION
其他新聞
-
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00 -
選擇網頁設計公司依據地圖評價準確嗎?
Published on 2024-09-15 12:00:00 -
甚麼是ARM伺服器?
Published on 2024-06-22 00:00:00 -
自行架設網站的優缺點分析
Published on 2024-03-10 18:00:00 -
房地產網頁設計案例:詠騰工業不動產官網架設
Published on 2023-12-31 10:50:00 -
無障礙網站設計與無障礙標章檢測等級
Published on 2023-10-29 14:10:00 -
如何挑選出穩健的網頁設計公司
Published on 2023-09-16 14:30:00 -
網頁設計報價計算方式有哪些?
Published on 2023-08-11 12:00:00 -
新竹山溪地高爾夫球場網頁設計規劃介紹
Published on 2023-04-27 12:20:00 -
台灣質譜學會活動報名系統網站設計
Published on 2023-04-15 08:00:00