網頁後台所見即所得編輯器按鈕樣式設定教學
我們在後台管理的編輯器中事先設計好按鈕樣式,依每個網頁設計案件不同,有不同配色按鈕樣式供選擇。此編輯器目前應用在【新聞文章模組】、【公司簡介模組】、【商品展示模組】、【問題與解答模組】。
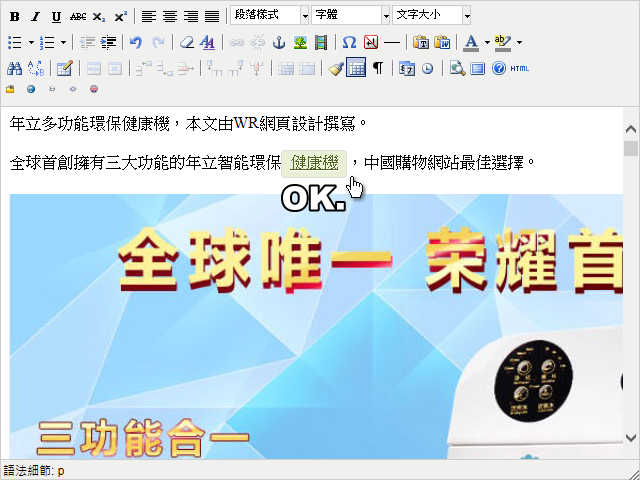
- 新增或編輯文章時可以看到如圖中的網頁畫面,我們可以利用CADCH預先寫好的按鈕樣式來增加按鈕的醒目度。

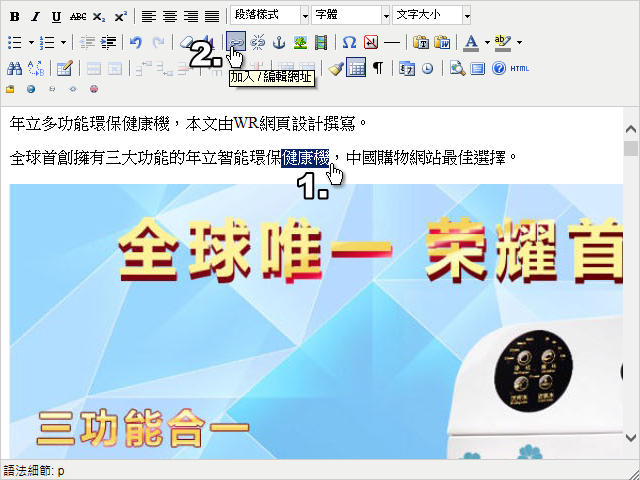
- 首先,使用滑鼠選取需要增加超連結的文字,選取文字呈現反藍色選取狀態,然後點選上方【加入/編輯網址】。

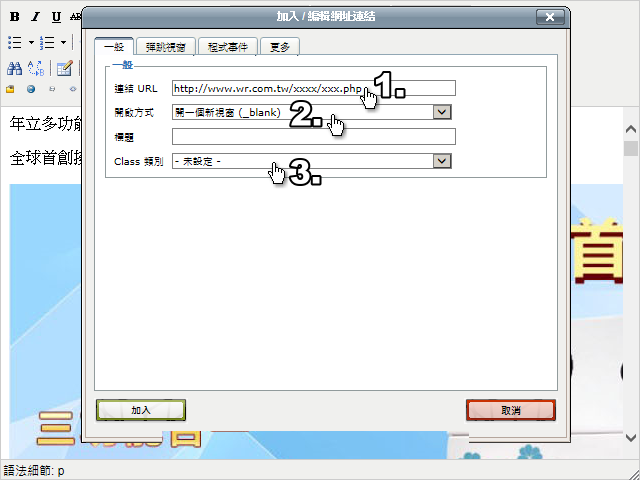
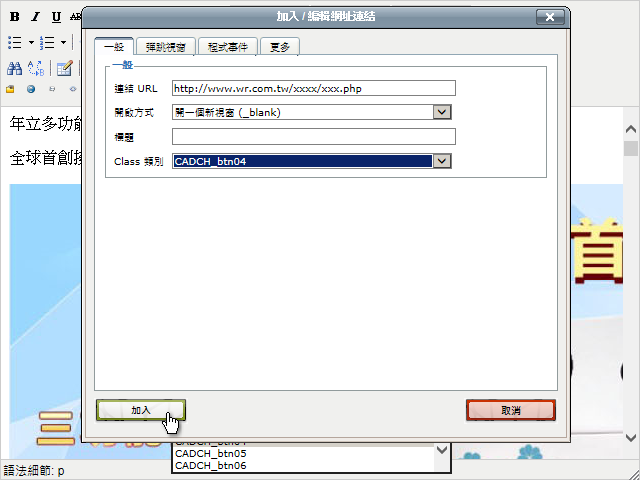
- 此時會出現【加入/編輯網址】網頁視窗,依序填寫【連結URL】、【開啟方式】、【Class類別】。

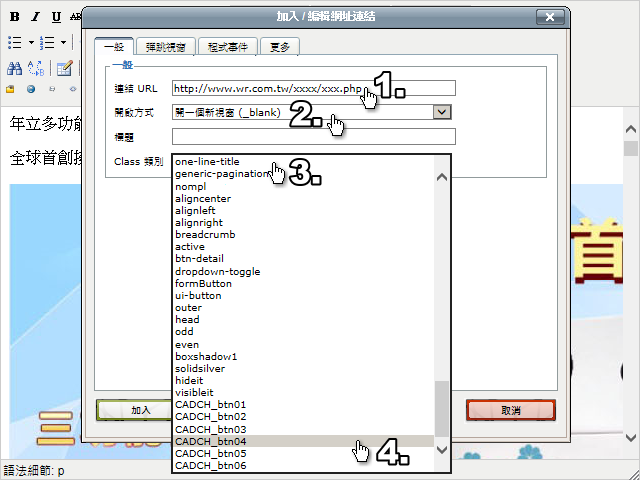
- CADCH在【Class類別】最後面有寫好許多樣式,名稱以大寫CADCH為開頭,皆可以選取,不同名稱顯示的樣式皆不同,不滿意可以隨時更換。

- 選好樣式後,點選【加入】

- 圖中顯示的底色及字型即是範例中的樣式呈現結果。

CONTACT INFORMATION
其他新聞
-
前端網頁設計動畫套件anime easing介紹與範例
Published on 2025-02-10 00:00:00 -
NPU是甚麼?詳細解說CPU、GPU、NPU、TPU!
Published on 2024-10-31 14:00:00 -
環保公司網頁設計案例:樺欣環保工程有限公司官網建置
Published on 2024-09-19 18:00:00 -
選擇網頁設計公司依據地圖評價準確嗎?
Published on 2024-09-15 12:00:00 -
甚麼是ARM伺服器?
Published on 2024-06-22 00:00:00 -
自行架設網站的優缺點分析
Published on 2024-03-10 18:00:00 -
房地產網頁設計案例:詠騰工業不動產官網架設
Published on 2023-12-31 10:50:00 -
無障礙網站設計與無障礙標章檢測等級
Published on 2023-10-29 14:10:00 -
如何挑選出穩健的網頁設計公司
Published on 2023-09-16 14:30:00 -
網頁設計報價計算方式有哪些?
Published on 2023-08-11 12:00:00 -
新竹山溪地高爾夫球場網頁設計規劃介紹
Published on 2023-04-27 12:20:00 -
台灣質譜學會活動報名系統網站設計
Published on 2023-04-15 08:00:00